렌더러 프로세스 이전의 핵심 단계
렌더링 과정을 더 효율적으로 만들 수는 없을까라는 생각에 크리티컬 패스(Critical Path)에 대해 다시 학습하던 중 렌더러 프로세스가 화면을 렌더링 하기 전에 무슨 일이 일어나는지에 대해 궁금증이 생겼습니다.
자연스럽게 Chrome for Developers를 읽어보았고 그 결과, 지금부터 설명하게 될 단계들이 렌더러 프로세스 이전에 어떻게 진행되는지에 대한 내용을 드디어 발견했습니다!
브라우저 주소창에 url을 입력 후 웹사이트가 사용자에게 보이기까지 과정 중에서 사용자에게 사이트가 보이기 직전까지인 렌더러 프로세스에게 데이터가 전달되기까지 5가지의 과정으로 진행이 되며 이 과정들에 대해 작성하였습니다.
저와 같은 궁금증을 가진 다른 분들이 계시지 않을까?
라는 생각이 제가 첫 번째 블로그 포스팅을 하게 된 이유입니다.
제가 읽은 내용을 기반으로 작성된 렌더러 프로세스 이전의 다양한 단계들에 대해 살펴보며, 궁금증이 해소되시길 바라겠습니다!
1단계: 입력 처리 (Handling Inputs)
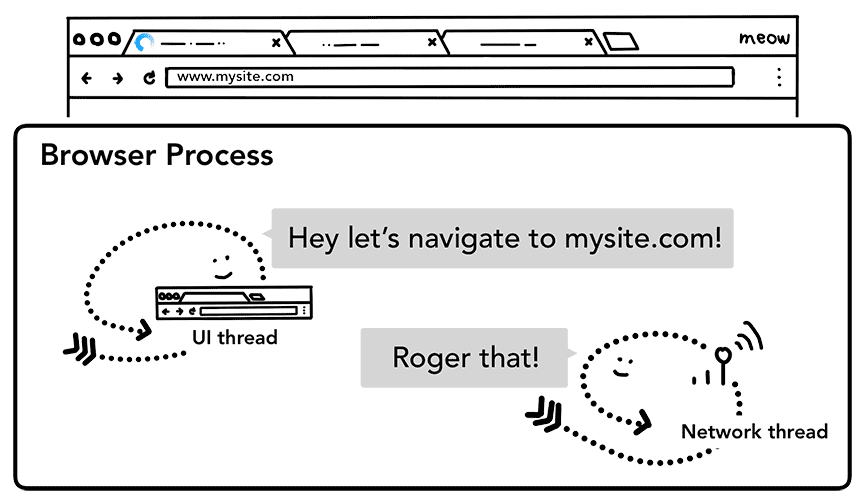
사용자가 주소 표시줄에 text를 입력하기 시작하면 브라우저 프로세스 안에 있는 UI 스레드가 가장 먼저 유저가 입력한 이 text 값을 통해서 '검색어 또는 URL인가요?'라고 물으며 판단을 합니다.
Chrome에서는 주소 표시줄이 검색 입력란이기도 하므로 UI 스레드가 입력된 text 파싱 하여 Search Query로 판단 후 검색엔진(Search Engine)에게 보내어 검색이 되게 만들지 URL이라고 판단하여 Network Thread에게 전달할지 준비하는 과정입니다.
여기까지는 사용자가 Enter 키를 누르기 전까지의 과정이란 걸 기억해 주세요!
2단계: 내비게이션 시작 (Start Navigation)
1단계에서 사용자가 입력값을 다 입력한 다음 Enter 키를 누르면 2단계가 시작되며 UI 스레드가 네트워크 호출(Network call initiates)을 시작합니다.
이때 네트워크 호출이란 Network thread에게 URL을 전달하는 것을 의미하며 사이트 콘텐츠를 가져오는 과정입니다.
로딩 스피너가 표시되고 네트워크 스레드가 DNS 조회와 같은 적절한 프로토콜을 통과하고 요청에 TLS 연결을 설정합니다.
이 시점에서 네트워크 스레드는 301과 같은 HTTP Status Code인 서버 Redirection 헤더를 수신할 수 있습니다. 이 경우 네트워크 스레드는 UI 스레드에게 Redirect 해야 한다는 통신을 하고 UI 스레드는 다른 URL 요청 즉, 다른 네트워크 호출을 시작합니다.
이때 301 코드가 아니라면 3단계 과정인 응답 읽기(Read Response)가 진행됩니다.
다만 어째서 네트워크 호출 과정을 Network Thread가 직접적으로 하는 것이 아니라 UI Tread를 거쳐 이루어질까요? 그 이유는 로딩 스피너(Loading spinner)와 렌더러 프로세스(Renderer process) 탐색에 있습니다.

위 사진의 가장 왼쪽 탭 키에서 파랗게 돌아가고 있는 로딩 스피너가 보이실 겁니다.
이렇게 로딩 스피너를 탭의 왼쪽 모서리에 그리는 것을 관리하는 것이 UI Tread입니다.
네트워크 호출이 시작됐다는 것을 UI Tread가 알 수 없다면 로딩 스피너를 그릴 수 없습니다.
Network Thread가 UI Tread에게 네트워크 호출이 시작됐다는 것을 알리는 것보다 빠르게 로딩 스피너를 표시할 수 있습니다.
렌더러 프로세스 탐색과정은 4단계 렌더러 프로세스 찾기에서 자세히 적어보겠습니다.
UI 스레드가 네트워크 호출을 할 때 이 네트워크 호출은 서버와 통신을 하는 것이기에 수백 밀리초나 걸릴 수 있으므로 이 프로세스의 속도를 높이기 위한 최적화를 한다는 것만 기억해 주세요!
3단계: 응답 읽기 (Read response)
Response body (페이로드)가 네트워크 스레드로 들어오기 시작하면 네트워크 스레드는 Response Body의 데이터 타입을 확인해야 합니다.
확인 후 HTML 파일인 경우 다음 단계를 위해 데이터를 렌더러 프로세스에게 전달할 준비를 하고 ZIP 파일 또는 기타 파일 형식인 경우 다운로드 요청이므로 데이터를 다운로드 관리자에 전달해야 합니다. (a 태그에서의 다운로드는 사용자가 명시적으로 클릭하여 다운로드를 시작하는 수동적인 과정과는 다릅니다.)
확인은 어떤 식으로 이루어질까요?
Response body가 들어오기 시작하면 네트워크 스레드는 필요에 따라 스트림의 처음 몇 바이트를 확인합니다. 가정 먼저 Response body의 Content-Type 헤더에 표시되는 데이터 유형을 확인하지만, 누락되거나 잘못되었을 수 있으므로 여기에서 MIME 타입 스니핑 (MIME Type Sniffing)을 실행합니다.
Sniffing 단어 그대로 냄새를 맡는 것처럼 주로 데이터의 처음 몇 바이트를 분석하여 특정 파일 형식의 특징적인 패턴이나 식별자를 찾습니다. 이를 통해 정확한 MIME 타입을 확인하고, 그에 맞게 데이터를 처리할 수 있습니다.(MIME 타입 스니핑은 주로 보안 및 호환성 측면에서 사용되며, 예상치 못한 형식의 파일이나 악성 코드를 탐지하는 데 도움이 됩니다.)
이 과정에서 SafeBrowsing 검사 과정과 CORB(Cross Origin Read Blocking)과정도 진행됩니다.
먼저 SafeBrowsing은 구글에서 세이프 브라우징이라고 검색 시 제공을 합니다! Domain과 Response Data가 알려진 악성 사이트(Malicious site)와 일치하는 것으로 보이면 네트워크 스레드 알림이 경고 페이지(Warning page)를 표시합니다.
CORB 과정은 Same-Origin Policy와 관련이 있습니다.
Same-Origin Policy는 동일 출처 정책으로, 보안상의 이유로 동일한 출처(Origin)에서만 데이터에 접근이 허용되도록 하는 정책입니다.
즉, Same-Origin 데이터는 안전하고 신뢰할만하다고 말해주는 정책입니다.
CORB는 브라우저에서 페이지의 스크립트가 다른 출처의 리소스를 읽는 것을 방지하는 보안 메커니즘으로 특히, 브라우저는 스크립트가 데이터를 요청할 때, 이 데이터가 해당 스크립트의 출처와 다를 경우 CORB를 적용하여 데이터를 차단합니다.
이를 이용해 Renderer process에게 cross-site data를 전달하지 않게 됩니다.
물론 절대적인 것은 아닙니다.
CORS 설정을 사용하면 특정 도메인 간에 데이터 교환을 허용함으로써, Same-Origin Policy와 CORB에 의한 보안 정책을 유연하게 조절할 수 있습니다.
예시로 Spring Security 등의 보안 설정에서 허용할 도메인을 명시적으로 설정하는 걸 떠올리시면 쉽겠네요!
이 모든 3단계 과정을 통과한 HTML 파일 형식의 데이터를 렌더러 프로세스에게 전달할 준비를 합니다.
4단계: 렌더러 프로세스 찾기 (Find Renderer process)
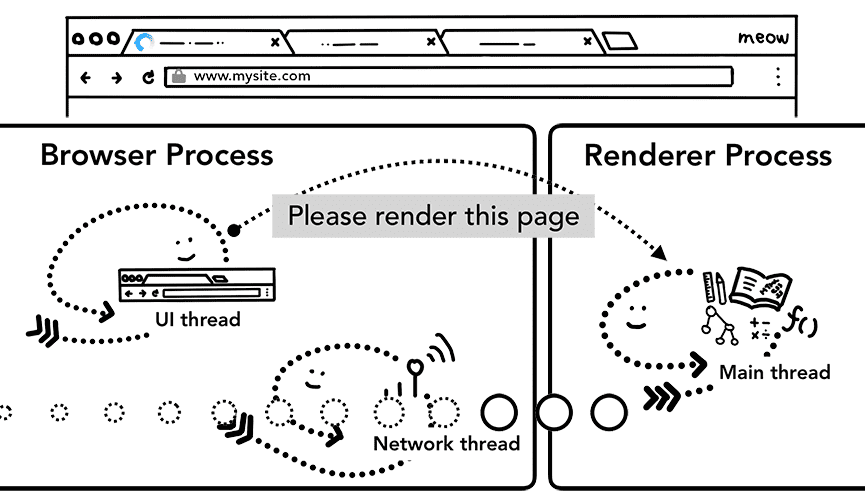
1단계 - 3단계 까지의 데이터 타입과 안정성에 대한 검사가 완료되고 브라우저가 요청한 사이트로 이동해야 한다고 확신한다면 4단계가 시작되며 Network Thread 가 UI Thread에게 데이터가 준비되었음(Data is ready)을 알립니다.
이때 UI 스레드가 웹페이지 렌더링을 실행할 렌더러 프로세스를 찾는다고 오해하기 딱 좋습니다!
그렇지 않다는 의미겠죠?!
2단계에서 렌더러 프로세스 탐색과정에 대해 자세히 알아보자는 말을 했었습니다.
기억이 안나신다면 다시 올라가 확인해 주세요!
드디어 오래 걸리는 네트워크 호출시간을 활용한 렌더러 프로세스 탐색 최적화 과정에 대해 이야기할 차례입니다.
2단계에서 UI 스레드가 네트워크 스레드로 URL 요청을 보냈기에 어떤 사이트로 이동하는지 이미 알고 있을 겁니다. UI 스레드는 네트워크 요청과 동시에 렌더러 프로세스를 사전에 찾기 시작합니다.
병렬적으로 처리가 가능하기에 많은 시간을 아낄 수 있습니다!
그렇다면 모든 것이 예상대로 진행된 후 네트워크 스레드가 데이터를 수신했을 때 렌더러 프로세스가 이미 대기 상태에 있겠죠?!
이때 크로스 사이트로 Redirection 되는 경우 이 프로세스에서 찾는 렌더러 프로세스는 사용되지 않을 수 있으며, 이 경우 다른 프로세스가 필요할 수 있습니다.
이 과정 또한 정상적으로 진행되었다면 드디어!! 응답받은 데이터인 HTML 파일을 미리 찾아놓은 렌더러 프로세스에게 전달합니다!
이제 렌더러 프로세스는 렌더링 할 준비를 시작하게 되는데 이 직전에 발생하는 게 커밋내비게이션이라는 과정입니다.
5단계: 탐색 커밋 (Commit Navigation)
드디어 마지막 과정입니다!
해당 과정을 통해서 내비게이션이 커밋되고 이 과정이 끝나면 렌더러 프로세스 안에서의 렌더링 과정이 진행됩니다.
브라우저 프로세스 안의 UI 스레드가 HTML 파일 데이터를 가지고 있으므로 브라우저 프로세스에서 HTML 파일 데이터를 렌더러 프로세스에게 전달합니다.
프로세스에서 프로세스로의 데이터 전달이기에 IPC(Inter-Process Communication)를 활용하여 전달됩니다. 이때 데이터 스트림을 전달하므로 렌더러 프로세스가 HTML 데이터를 계속 수신할 수 있습니다.
그렇게 브라우저 프로세스에서 렌더러 프로세스로의 커밋이 완료됐다는 확인을 수신하면 내비게이션이 끝나게 되는데 그렇게 되면 이제 문서 로드 단계(Document Loading Phase)가 시작됩니다.
문서 로드 단계가 렌더러 프로세스가 시작되는 렌더링 과정입니다.

이 렌더링 과정이 시작되기 전 주소 표시줄이 사용자가 처음에 입력했던 그 주소창으로 업데이트되고 위 이미지에서 URL 주소 왼쪽 자물쇠 모양의 보안 표시기(Security indicator) 및 사이트 설정 UI가 업데이트됩니다.
이때 자물쇠 표시와 사이트 설정 UI는 이동 전 사이트가 아닌 이동할 사이트의 정보로 확인이 되어 해당 사이트의 시큐리티를 표시하는 것으로 업데이트가 됩니다.
마지막으로 내비게이션이 커밋되었다는 것은 세션 히스토리(Sesstion History)가 새롭게 추가되었다는 것을 의미합니다. 이는 뒤로 가기-앞으로 가기 버튼을 누르면 방금 이동한 사이트를 단계별로 진행할 수 있도록 탭의 세션 기록이 업데이트되는 과정입니다. 탭 또는 창을 닫을 때 탭/세션 복원을 용이하게 하기 위해 세션 기록은 하드 디스크에 저장됩니다.
그렇기에 화면이 그려지기 전이라도 커밋 내비게이션 과정까지만 완료가 되었다면 뒤로 가기를 하였을 때 바로 직전의 브라우저로 이동할 수 있는 것입니다!
추가 단계: 초기 로드 완료
5단계 과정까지 완료 후 최종적으로 렌더러 프로세스가 HTML 파일을 받으며 여러 가지 과정을 거치면서 브라우저 렌더링의 모든 과정이 끝나면 렌더러 프로세스는 모든 onload 이벤트가 페이지의 모든 프레임에서 실행이 완료된 후에 IPC를 통해 브라우저 프로세스에게 모든 과정이 완료되었음을 알립니다.
이 응답을 받은 브라우저 프로세스의 UI 스레드는 탭에서 로딩 스피너를 중지합니다!
이 시점 이후에도 클라이언트 측 JavaScript가 여전히 추가 리소스를 로드하고 새 뷰를 렌더링 할 수 있기 때문에 여전히 동적으로 페이지를 업데이트하고 확장할 수 있는 시점입니다.
더 알아보기!
- 사용자가 주소 표시줄에 다른 URL을 다시 입력하면?! - beforeunload 학습
- 서비스 워커
- Chrome 속도 높이기에 관련된 탐색 미리 로드
등에 대한 추가적인 학습을 원하신다면 아래의 참고 자료를 읽어보시면 좋습니다!!
참고자료
'CS' 카테고리의 다른 글
| React.js는 라이브러리일까 프레임워크일까 (0) | 2024.07.02 |
|---|