현재 Express.js를 사용하여 REST API를 구축 중입니다.
나중에 팀원이 합류하거나, 바쁜 일정 후에 다시 프로젝트를 봐야 할 때를 대비해 문서화를 하려 합니다.
시간의 제약 때문에 Swagger와 OpenAPI Specification을 사용해 Design First 방식으로 규격을 정의하고,
이를 기반으로 문서화하고 있습니다.
API의 검증 및 라우팅을 자동화하기 위해 express-openapi-validator 미들웨어를 사용하고 있지만, 몇 가지 문제가 발생했어요 🧐
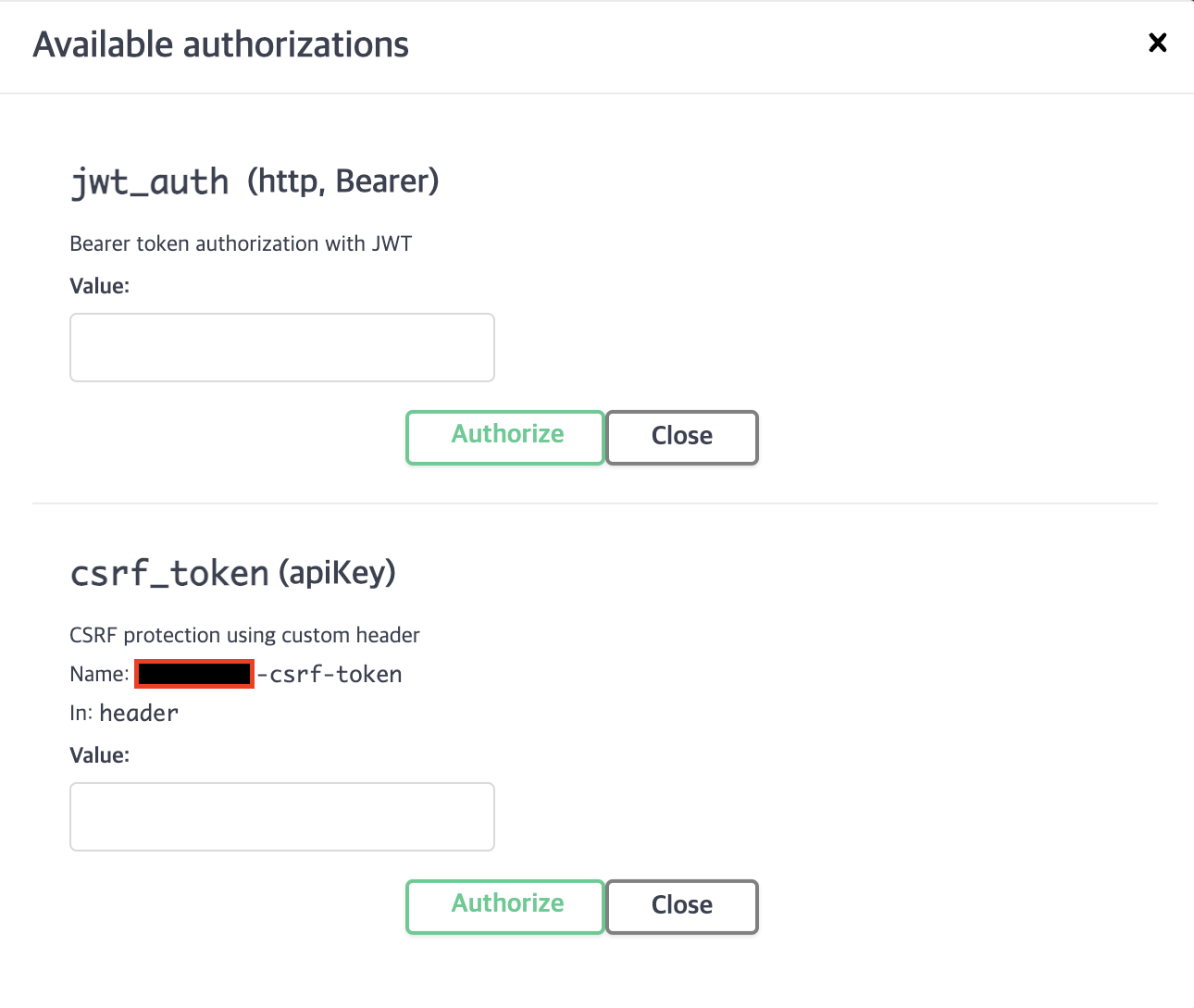
JWT를 http-only cookie로 전달하려는데, Authorization 헤더와 CSRF 토큰 관련 검증에서 문제가 발생한 것입니다!!!
문제 상황
- CSRF 토큰이 있고 Authorization 헤더가 없을 때
- Authorization 헤더 필수 에러가 발생하지 않음
- 이때 JWT 토큰은 쿠키로 전송
- CSRF 토큰과 Authorization 헤더 모두 없을 때
- Authorization 헤더 필수라는 에러 발생
- 이때도 JWT 토큰은 쿠키로 전송
- CSRF 토큰 없이 Authorization 헤더만 있을 때
- CSRF 토큰 필수라는 에러 발생
원인 분석
http-only cookie를 사용 중이므로, Authorization 헤더를 보내지 않더라도 쿠키의 JWT 토큰만으로 유효성을 검증하고 싶었습니다.
하지만 validateSecurity 미들웨어 로직에서 CSRF나 JWT 둘 다 누락될 경우 해당 미들웨어의 보안 핸들러가 작동하지 않는다는 사실을 알게 되었습니다.
코드 분석
express-openapi-validator의 내부 코드를 분석하면서 인증 관련 로직이 SecuritySchemes 클래스와 AuthValidator 클래스에서 처리된다는 것을 발견했습니다.
- SecuritySchemes 클래스는 securityHandlers를 통해 보안 검증 핸들러를 실행합니다.
- AuthValidator 클래스는 요청 헤더를 검사하고, Authorization 헤더가 있는지 확인합니다.
- 특히 validateHttp() 메서드는 이 Authorization 헤더를 필수로 요구하고 있었습니다. 이 때문에 type: http로 설정된 스킴에서는 Authorization 헤더가 필수였던 것입니다!!
아래는 관련 코드이니 참고해 주세요!
- SecuritySchemes
class SecuritySchemes {
95 constructor(securitySchemes, securityHandlers, securities) {
96 this.securitySchemes = securitySchemes;
97 this.securityHandlers = securityHandlers;
98 this.securities = securities;
99 }
100 async executeHandlers(req) {
101 // use a fallback handler if security handlers is not specified
102 // This means if security handlers is specified, the user must define
103 // all security handlers
104 const fallbackHandler = !this.securityHandlers
105 ? defaultSecurityHandler
106 : null;
107 const promises = this.securities.map(async (s) => {
108 if (Util.isEmptyObject(s)) {
109 // anonymous security
110 return [{ success: true }];
111 }
112 return Promise.all(Object.keys(s).map(async (securityKey) => {
113 var _a, _b, _c;
114 try {
115 const scheme = this.securitySchemes[securityKey];
116 const handler = (_b =
117 (_a = this.securityHandlers) === null || _a === void 0
118 ? void 0
119 : _a[securityKey]) !== null && _b !== void 0
120 ? _b
121 : fallbackHandler;
122 const scopesTmp = s[securityKey];
123 const scopes = Array.isArray(scopesTmp) ? scopesTmp : [];
124 if (!scheme) {
125 const message = `components.securitySchemes.${securityKey} does not exist`;
126 throw new types_1.InternalServerError({ message });
127 }
128 if (!scheme.hasOwnProperty('type')) {
129 const message = `components.securitySchemes.${securityKey} must have property 'type'`;
130 throw new types_1.InternalServerError({ message });
131 }
132 if (!handler) {
133 const message = `a security handler for '${securityKey}' does not exist`;
134 throw new types_1.InternalServerError({ message });
135 }
136 new AuthValidator(req, scheme, scopes).validate();
137 // expected handler results are:
138 // - throw exception,
139 // - return true,
140 // - return Promise<true>,
141 // - return false,
142 // - return Promise<false>
143 // everything else should be treated as false
144 const securityScheme = scheme;
145 const success = await handler(req, scopes, securityScheme);
146 if (success === true) {
147 return { success };
148 }
149 else {
150 throw Error();
151 }
152 }
153 catch (e) {
154 return {
155 success: false,
156 status: (_c = e.status) !== null && _c !== void 0 ? _c : 401,
157 error: e,
158 };
159 }
160 }));
161 });
162 return Promise.all(promises);
163 }
164}- AuthValidator
class AuthValidator {
166 constructor(req, scheme, scopes = []) {
167 const openapi = req.openapi;
168 this.req = req;
169 this.scheme = scheme;
170 this.path = openapi.openApiRoute;
171 this.scopes = scopes;
172 }
173 validate() {
174 this.validateApiKey();
175 this.validateHttp();
176 this.validateOauth2();
177 this.validateOpenID();
178 }
179 validateOauth2() {
180 const { req, scheme, path } = this;
181 if (['oauth2'].includes(scheme.type.toLowerCase())) {
182 // TODO oauth2 validation
183 }
184 }
185 validateOpenID() {
186 const { req, scheme, path } = this;
187 if (['openIdConnect'].includes(scheme.type.toLowerCase())) {
188 // TODO openidconnect validation
189 }
190 }
191 validateHttp() {
192 const { req, scheme, path } = this;
193 if (['http'].includes(scheme.type.toLowerCase())) {
194 const authHeader = req.headers['authorization'] &&
195 req.headers['authorization'].toLowerCase();
196 if (!authHeader) {
197 throw Error(`Authorization header required`);
198 }
199 const type = scheme.scheme && scheme.scheme.toLowerCase();
200 if (type === 'bearer' && !authHeader.includes('bearer')) {
201 throw Error(`Authorization header with scheme 'Bearer' required`);
202 }
203 if (type === 'basic' && !authHeader.includes('basic')) {
204 throw Error(`Authorization header with scheme 'Basic' required`);
205 }
206 }
207 }
208 validateApiKey() {
209 var _d;
210 const { req, scheme, path } = this;
211 if (scheme.type === 'apiKey') {
212 if (scheme.in === 'header') {
213 if (!req.headers[scheme.name.toLowerCase()]) {
214 throw Error(`'${scheme.name}' header required`);
215 }
216 }
217 else if (scheme.in === 'query') {
218 if (!req.query[scheme.name]) {
219 throw Error(`query parameter '${scheme.name}' required`);
220 }
221 }
222 else if (scheme.in === 'cookie') {
223 if (!req.cookies[scheme.name] && !((_d = req.signedCookies) === null || _d === void 0 ? void 0 : _d[scheme.name])) {
224 throw Error(`cookie '${scheme.name}' required`);
225 }
226 }
227 }
228 }
229}문제 해결
기존 설정
jwt_auth:
description: Bearer token authorization with JWT
type: http
scheme: bearer
bearerFormat: JWT- jwt_auth는 type: http로 설정되어 있었고, 이 때문에 validateHttp() 메서드가 실행되어 Authorization 헤더가 필수라는 에러가 발생했습니다.
새로운 설정
jwt_auth:
type: apiKey
in: cookie
name: token
description: JWT token authentication using HTTP-Only cookies- jwt_auth를 type: apiKey로 설정하여, 이제 쿠키에서 JWT를 검증하도록 변경했습니다.
변경 후 validateApiKey() 메서드가 쿠키에서 JWT를 검증하게 됐습니다!


이제야 의도한 대로 잘 동작하네요!
다만, Authorization 헤더를 보내지 않았을 때, 에러의 원인은 파악됐지만 아직도 CSRF 토큰을 보내줬을 땐 왜 통과되는 걸까?라는 의문은 해결이 안 됐습니다.
그리고 그 의문은 제가 작성해둔 아래의 validateSecurity 코드를 다시 돌아보며 풀리게 됐어요..😭
validateSecurity: {
handlers: {
jwt_auth: async (req) => {
const isTokenValid = await authHandler(req);
return isTokenValid && csrfCheck(req);
},
csrf_token: authHandler,
},
},
csrf_token의 handler는 csrf_token을 보내주지 않았을 땐 동작하지 않았습니다.
그래서 저는 위처럼 jwt_auth에서 jwt_auth가 있을 시 csrf_token의 체크도 함께해 주도록 만들었어요.
하지만 핸들러를 이런 식으로 등록해야 하는 건 부자연스럽다고 생각합니다.
그래서 이 부분은 더 검토해 본 후 공유하려 합니다.
하지만 오늘은 type: http에 대한 validateHttp 로직이 AuthValidator Header를 필수로 요구한다는 게 메인 주제이니 여기서 더 다루진 않겠습니다.
추가 고려 사항
type: apiKey로 변경하면 Bearer 토큰에 대한 검증이 사라진다는 문제가 있습니다.
기존에는 type: http 설정 덕분에 validateHttp 메서드가 실행되었고, 이 메서드는 Authorization 헤더에 Bearer 토큰을 요구하면서 JWT를 검증했습니다. 하지만 type: apiKey로 변경하게 되면 이제 validateApiKey 메서드가 실행되고 validateApiKey는 Bearer 토큰 형식을 전혀 다루지 않습니다.
왜 Bearer 검증이 중요할까요?
JWT 토큰은 기본적으로 Bearer 토큰으로 전송되는 경우가 많습니다.
즉, Authorization: Bearer <JWT> 형태로 전송되기 때문에, 이 방식을 그대로 사용하고 싶다면 type: http와 scheme: bearer 설정을 유지해야 합니다. 이렇게 해야 validateHttp가 적절히 Bearer 토큰을 검증 가능할 테니까요.
하지만 단순히 JWT만 검증하고 싶고 Bearer 형식에 얽매이지 않겠다면, 현재처럼 type: apiKey로 설정한 후 쿠키에서 JWT를 검증하는 로직으로 충분합니다.
현재까진, JWT를 Bearer 형식으로 유지하고 싶다면 validateHttp() 메서드에서 쿠키로 전달된 JWT도 함께 검증하도록 로직을 추가하는 것이 바람직하다고 판단됩니다.
결론
- 쿠키 기반 JWT 인증만 사용한다면, type: apiKey로 설정한 후 쿠키에서 JWT를 검증하는 방식을 사용해야 합니다.
- 하지만 Bearer 토큰 방식의 검증이 필요하다면 type: http 설정을 유지하고, validateHttp()에서 쿠키를 처리하는 로직을 추가해야 합니다.

제가 생각한 방식이 맞는지, 놓친 부분은 없는지 검토하기 위해 validateHttp 메서드를 수정후 PR을 남겨둔 상태입니다.
빠른 적용 후 피드백을 위해 연관된 테스트 코드까진 손을 대지 않았지만,
프로젝트를 진행하며 더 깊게 고민해 볼 예정입니다!
| 📃 참고 문헌 | ||
| npm-package | ||
| GitHub - cdimascio/express-openapi-validator |
'Side-Project > Allini - 반려견 음식 관리' 카테고리의 다른 글
| 실제로 상용 라이브러리에서 버츄얼 스크롤을 어떻게 구현했을까? (0) | 2024.10.13 |
|---|---|
| SVG를 컴포넌트처럼 사용하기 위한 Webpack 설정 (4) | 2024.10.08 |
| Yarn Berry 사용 시 PnP 모드에서도 node_modules 폴더가 생기는 이유는? (2) | 2024.09.02 |
| Webpack 5로 ReactJS 프로젝트 설정하기: 폰트 파일 에러 해결 경험담 (0) | 2024.08.09 |
| 알레르기 관리를 위한 반려견 음식 관리 프로젝트를 소개합니다! (0) | 2024.05.14 |